UX/UI DESIGN - DA DOVE PARTIRE
INTRODUZIONE
Tutti i progetti digital hanno in comune un elemento: un’interfaccia con cui l’utente si relaziona in maniera interattiva contribuendo a determinare la user experience. Un approccio olistico è molto importante per comprendere le interdipendenze e fare un lavoro di qualità pronto per essere lavorato ed evoluto nelle fasi successive di creazione del progetto.
#UX / #UI (#userexperience e #userinterface), due termini che tendono ad essere sovrapposti e persino interscambiati nonostante si trovi davvero tanto materiale su cos'è l'uno e cos'è l'altro, le differenze e i dettagli delle due aree. Ne abbiamo parlato in modo approfondito in tanti articoli prima di oggi (link aggregati).
Semplificando:
- User Experience si intende l’esperienza vissuta dall’utente quando si relaziona ed interagisce con uno o più prodotti o servizi; quindi un’esperienza ampia, che include componenti psicologiche, emotive e personali suscitate dall’interazione col progetto.
- User Interface indica invece l’insieme di tutti gli elementi visivi che l’utente usa per interagire con un dispositivo. #GUI (#GraphicUserInterface) una sottoclasse della UI.
Oggi vi proponiamo di approfondire un aspetto differente e interessante: quello strategico. Gli step, le logiche e il flusso operativo e di sviluppo di questi due elementi.
Questo perché come diceva #SteveJobs: “Design is not what it looks like and feels like. Design is how it works”. Ovvero “Il design non è ciò che appare o che sembra. Il design è il come funziona”.
Raggiungere una buona UX/UI richiede l’applicazione di alcune strategie che pongano gli utenti al centro del processo di realizzazione del vostro progetto digital. La “qualità” dell’esperienza di un utente influenzerà il livello di fiducia che quel utente avrà nei confronti del progetto e della vostra azienda e lo porterà a compiere o meno una determinata azione. L’interfaccia, a sua volta, darà all’utente uno strumento con il quale operare tali azioni.
L’ARTE DEL RENDERE SEMPLICE
Ci muoviamo in ambienti strutturalmente sempre più complessi, integrando software, interfacce, siti web, “cose”, dati, immagini. E la sfida quotidiana ha un obiettivo: SEMPLICITÀ D'USO.
Nell'ambito dello sviluppo della UX/UI si effettua molta ricerca e user testing, studio dell'architettura delle informazioni e usabilità. Incluso il processo di progettazione dell’interfaccia attraverso wireframes (bozze o scheletri dell’interfaccia di un'applicazione o sistema) e prototipi (bozze interattive che simulano l’interazione dell’utente).
Il contesto della creazione di interfacce utente e di esperienze di utilizzo è molto ricco, se non sovraffollato, di aziende, input, tools, frameworks e anche mode del momento. Cerchiamo quindi di fare un po’ di chiarezza.
La realizzazione del progetto (portale, app o applicativo) in ambito UX/UI prevede tre fasi ben distinte:
- la fase iniziale di UX design, in cui individuare i contenuti principali e i design patterns, progettare la struttura e la navigazione del sistema e definire le interazioni di base dei componenti.
- si passa poi alla fase di vera e propria UI design, in cui definire lo stile di comunicazione, realizzare graficamente i componenti e creare la user interface.
- la fase finale di #development, ossia sviluppare il progetto e i suoi componenti come definiti nella fase di UI design e naturalmente i test.


LE FASI DI PROCESSO UX E UI DESIGN
Il processo di sviluppo degli elementi di UX e UI segue steps fondamentali, che possiamo riassumere in:
- Strategia: in questa fase, che implica una visione a lungo termine, tutto il team studia e definisce la visione strategica del progetto.
- Ricerca: si passa poi alle attività, normalmente concentrate sugli utenti e sui competitor, di ricerca o di scoperta relative al progetto.
- Analisi: si analizzano, organizzano e "capiscono" i dati raccolti durante la ricerca o a seguito di altre attività.
- Design: la fase di design del processo UX serve per mostrare le proposte agli stakeholder e ricevere i loro feedback. Si realizzano wireframe o prototipi interattivi a bassa fedeltà per evitare che l’utente si concentri sulla grafica, il brand o dettagli visivi.
- Produzione: si comincia ad implementare veramente il progetto con le sue caratteristiche e in accordo ai requisiti definiti nelle fasi precedenti. Le attività consistono principalmente nello sviluppo tecnico e di visual design, inclusi i relativi test. Al termine di questa fase, stakeholder e gli utenti vedranno una versione ad alta fedeltà del prodotto, con grafica, contenuti, risorse e funzionalità reali.
E' utile seguire una sorta di workflow che porta un draft da bassa ad alta fedeltà:
- #wireframe: documento digitale che rappresenta lo scheletro del progetto, privo di texture e tutti gli elementi decorativi.
- #prototipo: rappresentazione da media ad alta fedeltà del progetto che permette di simulare l’interazione dell’utente con l’interfaccia.
- #mockup: è il prototipo grafico dell’interfaccia dell’applicazione, in pratica il visual design o la “grafica”.
Esistono molti software di wireframing come #Balsamiq, #Draw.io, #Mockplus e software di prototipazione #Marvel, #InVision, #Axure, #Figma.
Tools & Frameworks vs Competenza e Esperienza
Il mondo open source ha contribuito alla generazione di numerose risorse per designer e sviluppatori, ma in questo caos è sempre più difficile scegliere il partner a qui affidarsi e a volte è la qualità a risentirne.
Nella scelta dell'azienda che dovrà sviluppare questi importantissimi aspetti è fondamentale cercare:
- professionalità;
- competenza;
- esperienza;
- conoscenza del dominio.


Sfatiamo il mito secondo cui i tool possono colmare gap di conoscenza: un professionista utilizza diversi strumenti a supporto della sua produttività, ma possiede tutto il know-how per sapere cosa deve fare e come a prescindere dallo strumento che usa.
È molto importante che il “grafico” sia in grado di programmare e lo “sviluppatore” sappia di grafica: parlano lingue diverse ma entrambi necessitano l’uno dell’altro. Il classico dilemma designer VS coder porta ad incomprensioni e a volte ad insoddisfazione.
Web trends
Dato per completamente assorbito il concetto di #Mobilefirst, i web design trends a livello di interfaccia e di stile grafico sono dettati dai grandi player del mercato in termini di brand e prodotti: Google, Apple, Microsoft, Spotify, etc. Spesso sono i “big” a decidere le sorti delle mode sul digital anche a livello grafico basico in termini di forme, colori e stile. Così il mercato è saturo di progetti che si somigliano.
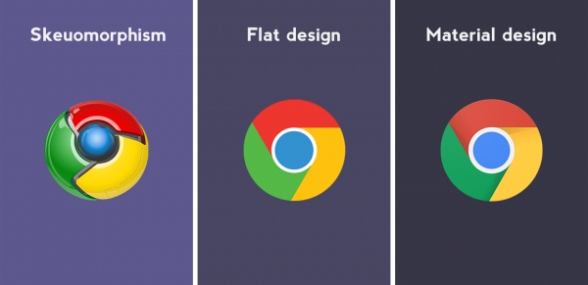
Flat design, scheumorfismo e Material design
La crescente diffusione degli smartphones e la conseguente navigazione su browser mobile ha favorito il boom del #Flatdesign: colori piatti, forme geometriche, icone, tipografia minimalista, ombre soppiantate da forme che simulano ombre allungate per alludere ad una terza dimensione e dicendo addio a sfumature, effetti elaborati, orpelli, grafiche pesanti; il flat design nasce in contrapposizione allo #scheumorfismo che aveva dominato i decenni precedenti.
Se il flat design risulta troppo piatto poiché toglie ogni ornamento grafico e rende interfacce ed elementi molto simili tra di loro, Google propone il #Materialdesign, re-inserendo elementi scheumorfici come le ombre per indicare i livelli di profondità e definendo questo tipo di design attraverso guidelines specifiche e dettagliate.
Tra gli altri trends degli ultimi anni ci sono le #infografiche, rappresentazioni grafiche stile #storytelling.

UI design patterns / Web Components e il loro valore
Va molto di moda utilizzare la parola #pattern riferito a qualunque argomento abbia a che fare con lo sviluppo, sia esso grafico o di codice. Ma cosa significa esattamente UI design patterns? Sono degli schemi di elementi di UI.
A fronte di alcune esigenze funzionali, di navigazione o di presentazione, esistono componenti già progettati da qualcuno talmente efficaci da essersi diffusi ed usati in molte applicazioni fino quasi a diventare uno standard implicito, elementi di uso comune.
Gli UI patterns e la loro implementazione stabiliscono il legame diretto tra mondo UX e mondo sviluppo: data una funzionalità o un contenuto richiesto nel sito, lo UI pattern progettato dal designer indica allo sviluppatore come un elemento deve apparire visivamente e funzionare a livello di interazione.
ALLA BASE DEL SUCCESSO
La progettazione della UX/UI, lo studio dell’interfaccia grafica coerente al brand e ai relativi valori, la definizione dell'aspetto e della presentazione di ogni elemento a disposizione dell'utente è alla base di ogni progetto digitale.
I principali elementi che contribuiscono alla creazione di una UX efficace:
- Semplicità di interazione dell'utente con lo strumento: in una parola, usabilità.
- Studio dell’interazione utente per specifico device. (smartphone, tablet, desktop, iOS, Android etc)
- Analisi e verifica della psicologia di approccio per tipologia di utente a cui è finalizzato l’applicativo.
- Architettura delle informazioni e possibilità di ridurre al minimo / semplificare passaggi, click e tap.


Punti focali per la creazione della migliore UI possibile:
- Coerenza con l'immagine del brand e dei valori trasmessi.
- Innovazione, capacità di sorprendere con elementi nuovi ed accattivanti.
- Utilità, proporre i contenuti ed il loro accesso in modo intuitivo, abituale, familiare.
- Attenzione ai dettagli, la cura di ogni singolo elemento.
- Less is more, trovare il giusto compromesso tra la quantità di informazioni proposte
TIPS
- Se cerchi una buona lettura a proposito dell’esperienza grafica generale, ti consiglio “The Design of Everyday Things” by Don Norman. Questo interessantissimo libro parla di usabilità e visibilità in senso universale e di come definiamo questi termini.
- La progettazione di un’app è estremamente differente dalla progettazione web, ovviamente, e la progettazione per Android non è la stessa cosa della progettazione di un’interfaccia utente per Apple. Non da ultimo, Google ha introdotto le regole di usabilità “core web vitals” dal peso considerevole.
- La tendenza mostra che non tutto inizia e finisce con lo schermo grazie alla realtà aumentata e virtuale, sempre più comuni, aprono il campo a un mondo di sfide e opportunità di progettazione dell’interfaccia utente.
- Passando attraverso una fase di progettazione che implica la creazione concreta di un documento è possibile accorgersi subito di eventuali dubbi, punti mancanti, criticità e rispondere velocemente a domande che altrimenti verrebbero fuori nella fase di sviluppo del prodotto. Dedicare del tempo alla parte di UX significa anticipare domande e valutare diversi use cases per trovare in maniera rapida soluzioni.
In Moko i team UI e UX sono specializzati in molteplici aree. Dalla progettazione dell’interfaccia utente web, alla progettazione dell’interfaccia utente per app e dispositivi mobili, applicativi e dashboard.
Conclusione
Ora che abbiamo esposto l'importanza della UX / UI rimane solo una domanda, che facciamo noi a voi: il vostro progetto digital (portale, app, applicativo) risponde a tutte le richieste/necessità del vostro target di utenti? Chi naviga sul vostro progetto, trova chiaro e semplice arrivare ad una conversione (acquisto, registrazione, ecc)? Se la risposta è sì, ottimo lavoro: continuate così!
Se la risposta è ni, beh, è ora di considerare l’aiuto di un professionista che sappia conferire la massima efficacia al tuo sito, app o applicativo: contattaci!!
Approfondimenti
Se questo articolo è stato di tuo interesse, iscriviti alla nostra newsletter su LinkedIn: ogni quindici giorni pubblichiamo tips del mondo della digital trasformation!
